반응형
[React] useNavigate 슬래시 유무에 따른 차이 (React Router v6)
개인 프로젝트를 하다가 발견한 useNavigate 슬래시 유무에 따른 차이를 기록해보려 한다.
로그인 페이지에서 '회원가입' 버튼을 누르면 회원가입 페이지로 이동하도록 구현해야 했다.
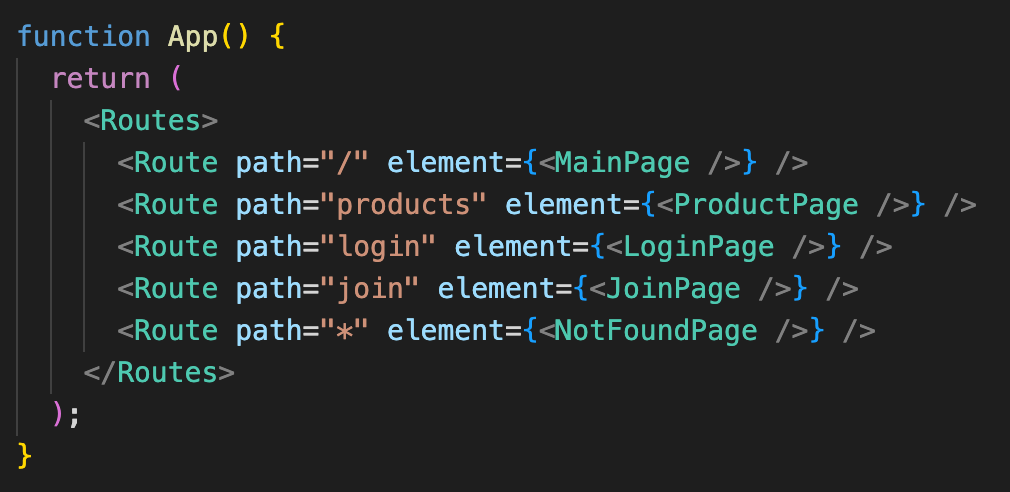
로그인 페이지는 /login, 회원가입 페이지는 /join에 존재했다.

function LoginPage() {
const navigate = useNavigate();
return (
<Container>
...
<JoinButton onClick={() => navigate('join')} /> {/* 1 */}
<JoinButton onClick={() => navigate('/join')} /> {/* 2 */}
</Container>
);
}1번과 같이 설정할 경우 도메인 뒤에 '/join'이 추가로 붙는다.
2번과 같이 설정할 경우 도메인 뒤에 있던 file path들이 사라진 후 '/join'이 붙는다.


간단한 기록 끝!
반응형
'프로그래밍 > React' 카테고리의 다른 글
| [React] react-query 적용하기 | useQuery, refetch (0) | 2022.06.22 |
|---|---|
| [React] useEffect 무한 루프 해결하기, cleanup function (0) | 2022.06.19 |
| [React] Side effect(사이드 이펙트)란? | 부수 효과, useEffect (0) | 2022.06.03 |
| [React] 여러 개의 input의 onChange 한 번에 관리하기 (0) | 2022.05.22 |
| [React] GitHub Pages 배포 시 빈 화면만 뜨는 에러 | BrowserRouter, HashRouter (0) | 2022.05.08 |