[React] GitHub Pages 배포 시 빈 화면만 뜨는 에러 | BrowserRouter, HashRouter

- React Router renders a blank page
- GitHub pages show blank page
- BrowserRouter blank page
일주일 넘게 나를 괴롭힌 에러에 대해 기록해보려고 한다.
이 에러는 제목에 서술돼 있듯 React 프로젝트를 GitHub Pages로 배포할 때 겪은 에러이다.
나는 React 프로젝트를 처음 구축할 때 create-react-app을 사용하지 않고 babel, webpack 등을 직접 설치하여 프로젝트를 구성했다.
또한, GitHub Pages 배포 자동화를 적용해 GitHub에 push 할 때마다 배포가 자동으로 이루어지도록 했다. (참고 링크)
그래서인지 create-react-app을 사용한 프로젝트에서의 에러 해결법이 나에게는 작동하지 않았다.
create-react-app으로 React 프로젝트를 생성한 경우, 다음 포스팅들을 참고하면 도움이 될 것 같다.
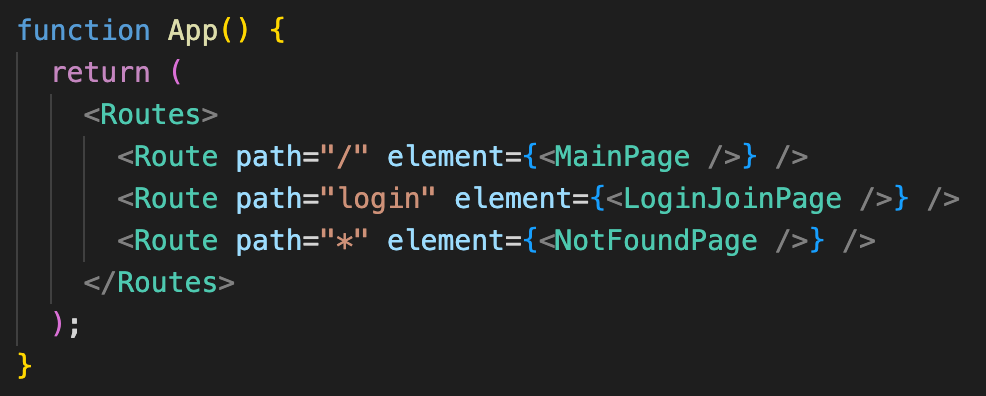
문제는 React Router(v6)를 적용한 후 발생했다.
이전까지는 로컬에서도, 배포 페이지에서도 잘 렌더링되던 페이지가 React Router 적용 후 로컬에서만 작동하기 시작했다.
배포 페이지에서는 다음과 같이 홈페이지를 잘 입력했음에도 불구하고 NotFoundPage가 렌더링되었다.



지금 생각해 보면 React Router를 추가한 직후 발생한 오류라 React Router에 문제가 있었다는 게 자명한데,
React Router, Webpack, GitHub Pages 배포 자동화 모두 익숙하지 않고 배우는 과정이었기 때문에 어떤 부분이 문제인지 가늠하기 어려웠다.
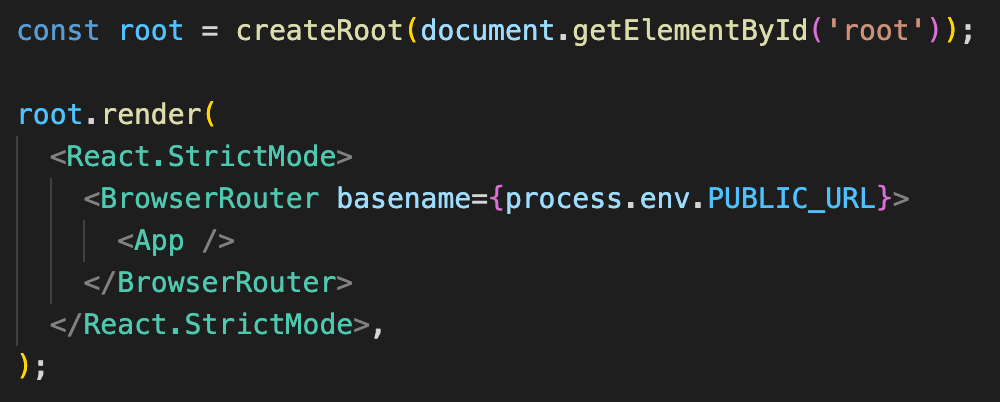
결론적으로, 오류는 BrowserRouter를 HashRouter로 바꾸었더니 해결되었다.
BrowserRouter와 HashRouter는 모두 웹 브라우저에서 React Router가 작동하도록 라우터 요소를 렌더링하기 위한 라우터이다.
BrowserRouter는 URL을 사용하여 브라우저의 주소 표시줄에 현재 위치를 저장하고, 브라우저의 내장 히스토리 스택을 사용하여 페이지를 탐색한다.
HashRouter는 URL을 서버에 보내지 않아야 하는(또는 보낼 수 없는) 웹 브라우저에서 사용하기 위한 것이다. HashRouter를 사용하면 현재 URL의 해시 부분에 현재 위치를 저장할 수 있으므로 서버로 절대 전송되지 않는다.
React Router 공식 문서에서는 HashRouter를 꼭 필요한 경우가 아니면 사용하지 않는 것을 강력히 권장하고 있다.
그러나 GitHub Pages로 배포한 경우, HashRouter를 사용해야 한다. (ref)
create-react-app 문서를 읽어보면 GitHub Pages는 내부에서 HTML5 pushState history API를 사용하는 라우터를 지원하지 않아 http://user.github.io/todomvc/todos/42와 같은 URL을 요청할 때 GitHub Pages 서버는 /todos/42와 같은 프론트엔드 경로에 대해 아무것도 모르기 때문에 404를 반환한다. 해시를 사용한 라우팅을 통해 이 문제를 해결할 수 있다. 또는 404를 전달받으면 index.html로 리다이렉트하는 방법을 사용할 수 있다.
References
https://reactrouter.com/docs/en/v6/api
https://create-react-app.dev/docs/deployment/#notes-on-client-side-routing
'프로그래밍 > React' 카테고리의 다른 글
| [React] react-query 적용하기 | useQuery, refetch (0) | 2022.06.22 |
|---|---|
| [React] useEffect 무한 루프 해결하기, cleanup function (0) | 2022.06.19 |
| [React] Side effect(사이드 이펙트)란? | 부수 효과, useEffect (0) | 2022.06.03 |
| [React] 여러 개의 input의 onChange 한 번에 관리하기 (0) | 2022.05.22 |
| [React] useNavigate 슬래시 유무에 따른 차이 (React Router v6) (0) | 2022.05.09 |