[CSS] 스크롤바 커스텀 | 스크롤바에 padding, margin 넣기

CSS로 웹페이지의 스크롤바를 커스텀하는 방법에 대해 알아보자.
사실 스크롤바에 padding, margin을 넣는 방법은 존재하지 않는다.
하지만 border를 사용해 padding, margin을 넣은 것처럼 보이게 만들 수 있다.

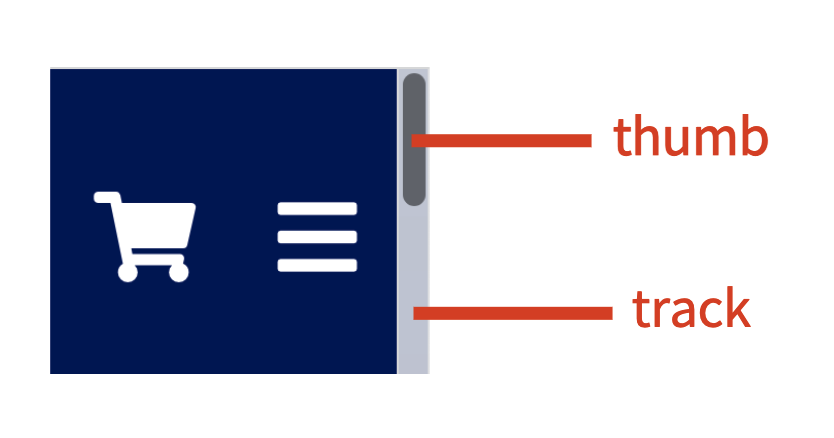
일단, 스크롤바는 위 같이 크게 막대와 배경 두 개의 요소로 이루어져 있다.
막대 부분은 thumb, 배경 부분은 track이다.
요소마다 스크롤바 디자인을 다르게 설정할 수 있다.
-webkit-scrollbar, -webkit-scrollbar-track, -webkit-scrollbar-thumb의 3가지 가상 요소를 이용하면 해당 요소의 스크롤바를 스타일링할 수 있다.
3가지 가상 요소 이외에도 스크롤바를 스타일링할 수 있는 다양한 가상 요소가 있는데, 이는 mdn 홈페이지에서 확인해보자.
요소::-webkit-scrollbar {
// entire scrollbar styling
}
요소::-webkit-scrollbar-track {
// track styling
}
요소::-webkit-scrollbar-thumb {
// thumb styling
}
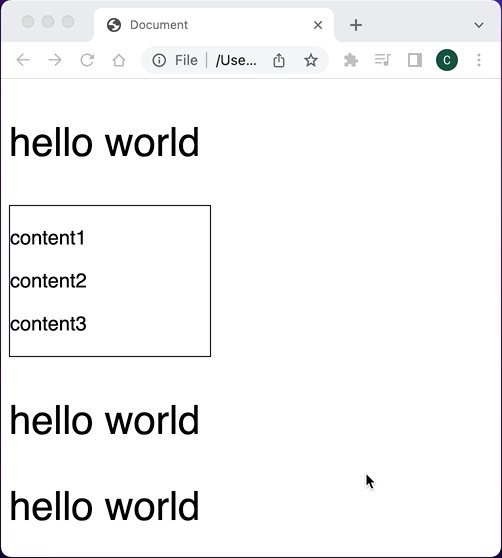
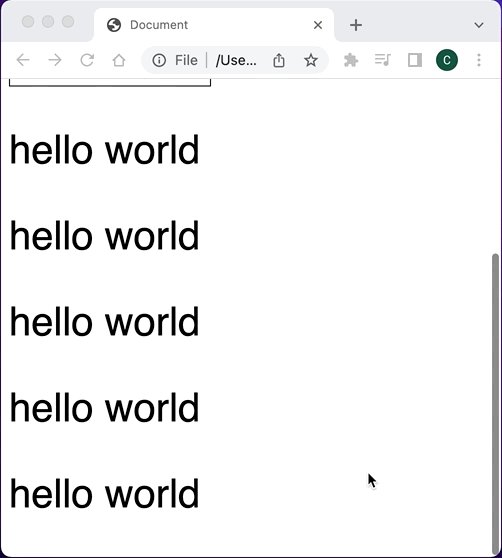
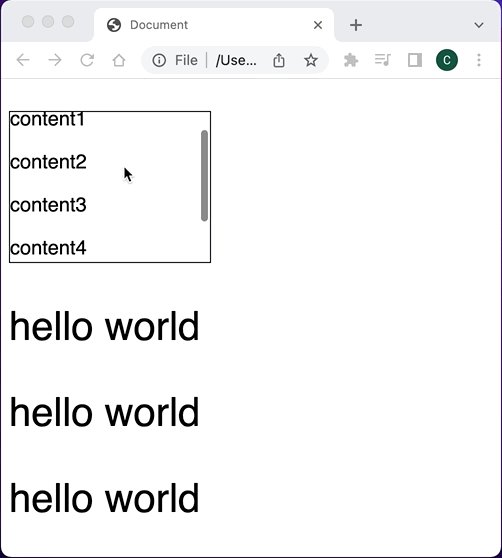
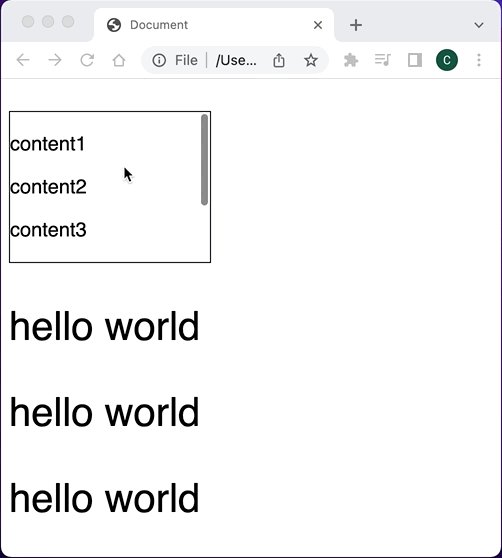
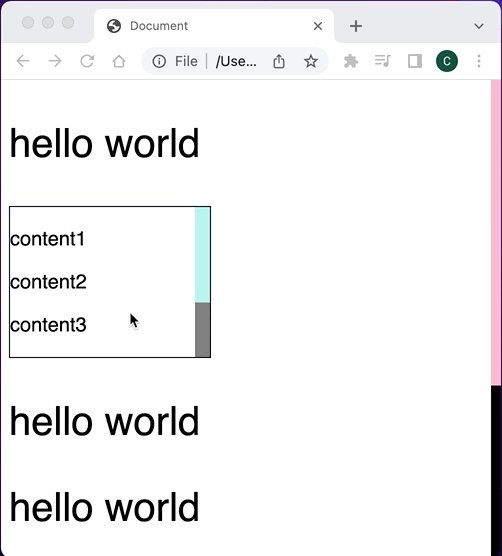
웹페이지에 두 개의 스크롤바를 만든 모습 및 HTML, CSS 코드이다. 스크롤바에는 아무 스타일도 적용하지 않았다.

<body>
<p>hello world</p>
<div class="container">
<p>content1</p>
<p>content2</p>
<p>content3</p>
<p>content4</p>
<p>content5</p>
</div>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
<p>hello world</p>
</body>p {
font-size: 40px;
}
.container {
height: 150px;
width: 200px;
border: 1px solid black;
overflow-y: scroll;
}
.container p {
font-size: 20px;
}
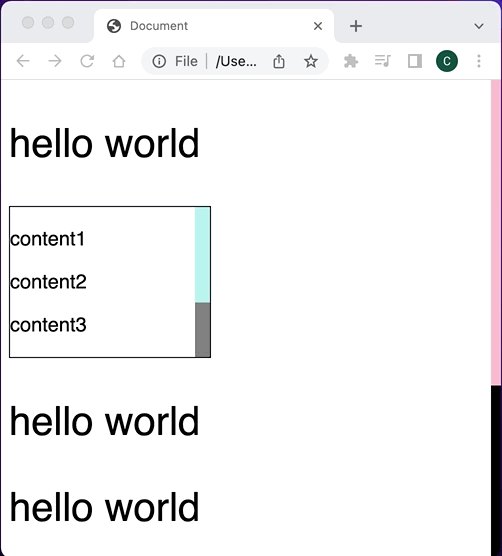
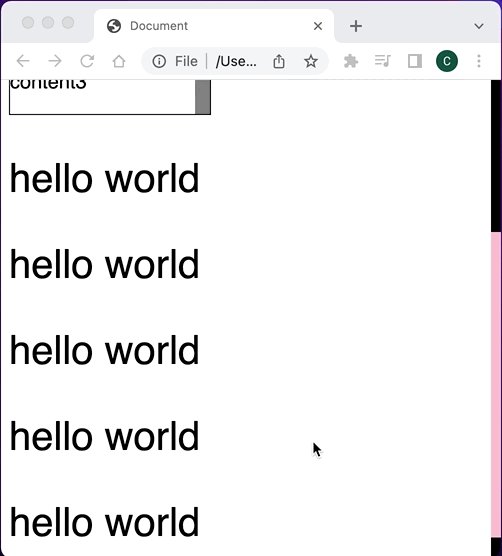
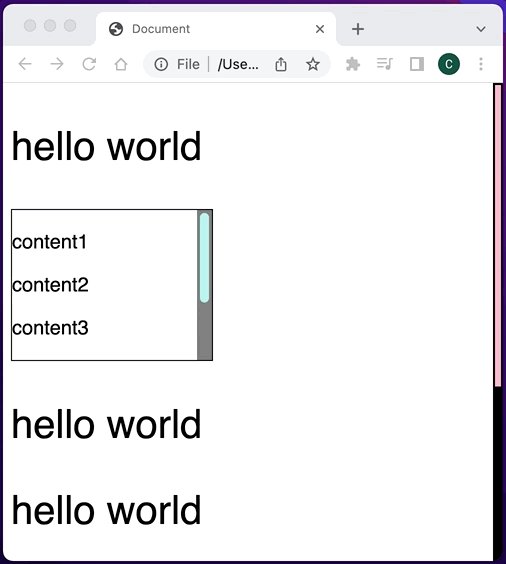
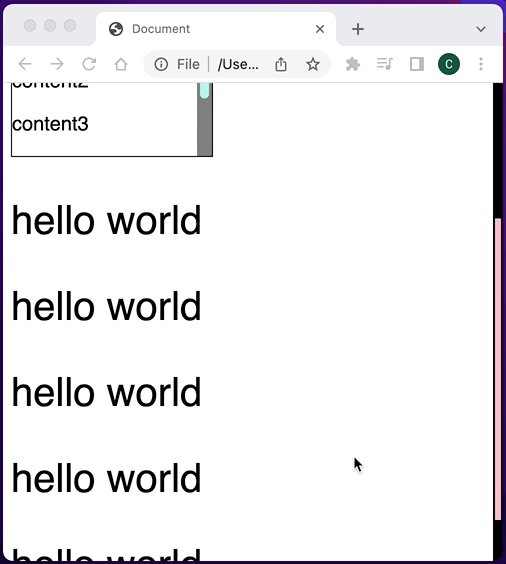
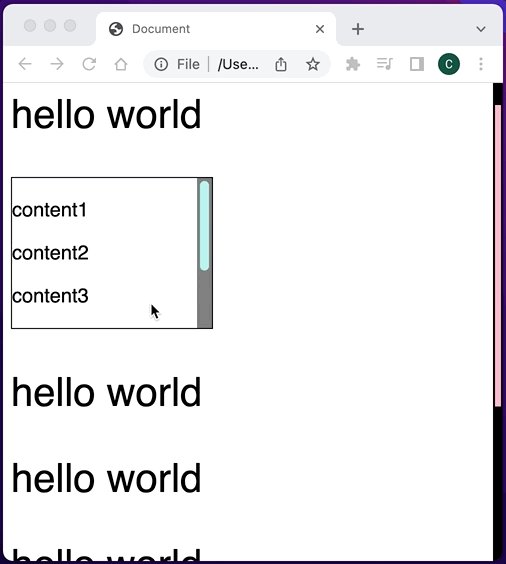
각 스크롤바에 간단한 width 및 background 속성을 지정해본 모습이다.
추가된 CSS 코드는 다음과 같다.

html::-webkit-scrollbar {
width: 10px;
}
html::-webkit-scrollbar-track {
background: black;
}
html::-webkit-scrollbar-thumb {
background: pink;
}
.container::-webkit-scrollbar {
width: 15px;
}
.container::-webkit-scrollbar-track {
background: gray;
}
.container::-webkit-scrollbar-thumb {
background: paleturquoise;
}
스크롤바 track과 thumb 사이에 여백을 주고 싶으면 padding, margin을 이용하는 것이 아니라, track에 invisible border를 주는 방법을 활용해야 한다. padding, margin 속성은 적용되지 않는다.
이때 thumb에 background-clip: padding-box; 속성을 넣지 않으면 invisible border를 적용해도 스타일링이 적용되지 않는 것에 유의하자.
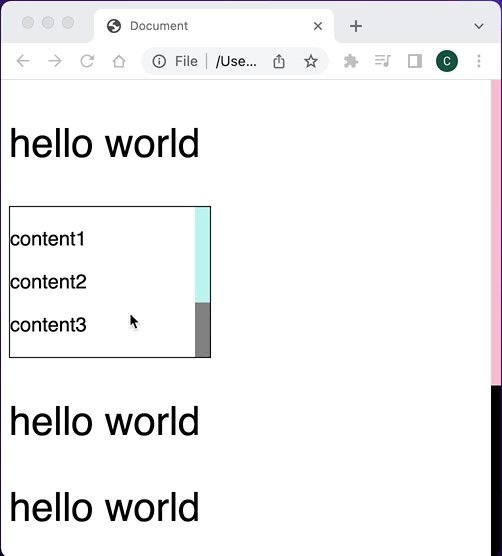
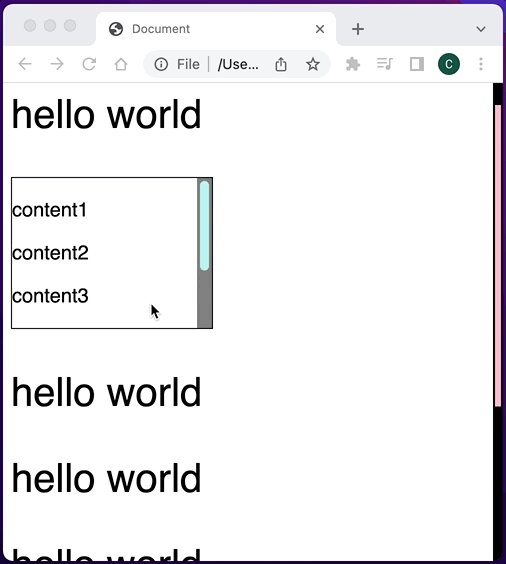
margin / padding을 넣은 것처럼 만든 스크롤바의 모습과 CSS 코드는 다음과 같다.

html::-webkit-scrollbar {
width: 10px;
}
html::-webkit-scrollbar-track {
background: black;
}
html::-webkit-scrollbar-thumb {
background: pink;
background-clip: padding-box;
border: 2px solid transparent;
}
.container::-webkit-scrollbar {
width: 15px;
}
.container::-webkit-scrollbar-track {
background: gray;
}
.container::-webkit-scrollbar-thumb {
background: paleturquoise;
background-clip: padding-box;
border: 3px solid transparent;
border-radius: 8px;
}
References
https://developer.mozilla.org/en-US/docs/Web/CSS/::-webkit-scrollbar
'프로그래밍 > HTML·CSS' 카테고리의 다른 글
| [HTML] 파일과 데이터를 모두 body에 넣어 API 요청하기 | form 태그 활용기 (1) (1) | 2022.08.26 |
|---|---|
| [CSS] p 태그 내에서 개행 문자가 적용되지 않는 현상 (0) | 2022.03.18 |
| [CSS] flex-basis, flex-grow, flex-shrink 개념 완벽 정리 & flex 축약법 (2) | 2021.11.28 |
| [HTML] Living Standard란 무엇인가 (0) | 2021.11.08 |