[JS] 이벤트 객체의 target, currentTarget 차이

자바스크립트 Event 객체의 프로퍼티인 target, currentTarget의 차이에 대해 알아보자.
target은 이벤트가 처음 발생한 DOM 요소,
currentTarget은 발생한 이벤트가 등록된(이벤트 핸들러가 바인딩된) DOM 요소를 가리킨다.
가장 쉬운 click 이벤트를 예로 들면,
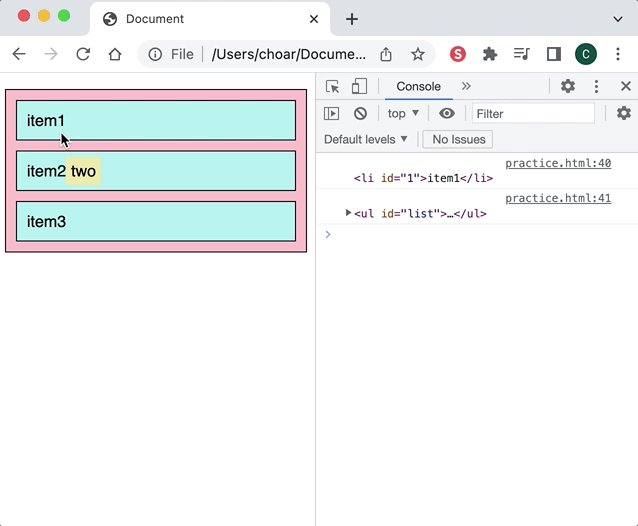
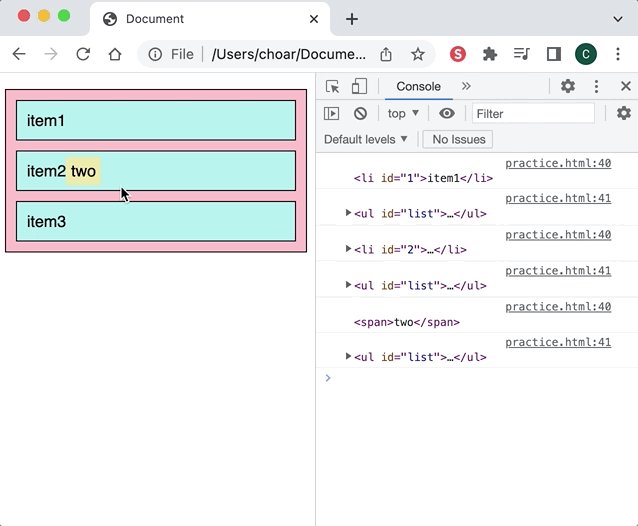
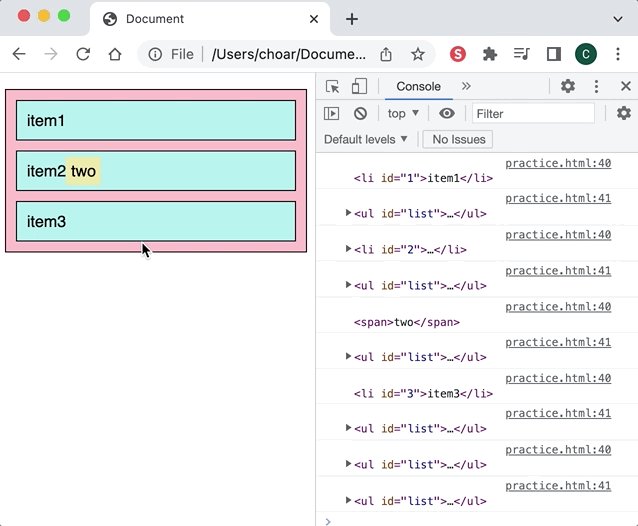
target은 클릭이 일어난 바로 그 요소를 가리키며
currentTarget은 클릭이 일어난 요소부터 상위로 올라가며 이벤트 핸들러가 등록된 요소를 찾아 가리킨다.
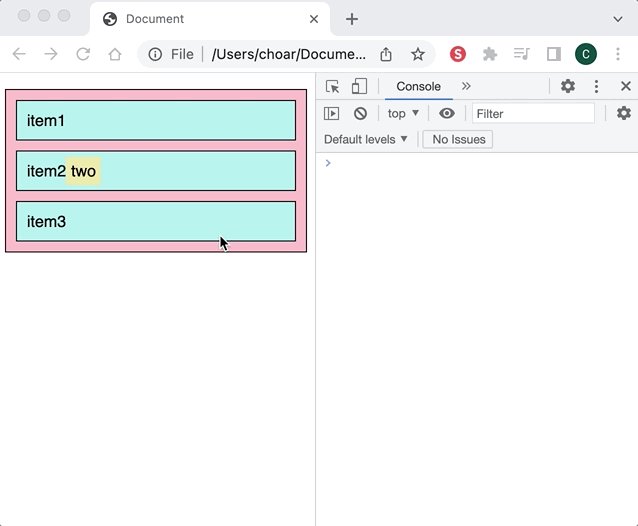
이해를 돕기 위해 간단한 HTML 문서를 작성해보았다.
실행 화면과 코드는 다음과 같다.

<body>
<ul id="list">
<li id="1">item1</li>
<li id="2">item2<span>two</span></li>
<li id="3">item3</li>
</ul>
<script>
const list = document.querySelector('#list');
list.addEventListener('click', (e) => {
console.log(e.target);
console.log(e.currentTarget);
});
</script>
</body>ul {
background-color: pink;
border: 1px solid black;
padding: 10px;
list-style: none;
}
li {
background-color: paleturquoise;
border: 1px solid black;
padding: 10px;
}
li + li {
margin-top: 10px;
}
span {
padding: 5px;
background-color: palegoldenrod;
}
핸들러가 등록된 요소의 하위 요소를 클릭하면 상위 요소의 핸들러가 동작하는데, 이는 버블링 때문이다.
버블링(bubbling)이란 한 요소에 이벤트가 발생했을 때, 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작하는 현상을 의미한다. 이는 가장 최상단의 조상 요소를 만날 때까지 반복된다.
버블링과 이벤트 위임을 활용하면 이벤트 핸들러를 효율적으로 사용할 수 있다. (https://choar816.tistory.com/152)
[JS] 이벤트 위임을 활용한 Event Listener 중복 문제 해결
[자바스크립트] 이벤트 위임을 활용한 Event Listener 중복 해결 드림코딩에서 '프론트엔드 필수 브라우저 101' 강의를 듣다가, 쇼핑 리스트 만들기 실습 문제를 풀어보았다. input 창에 내용을 입력하
choar816.tistory.com
References
기초부터 완성까지, 프런트엔드 (Chapter 7)
모던 자바스크립트 Deep Dive (Chapter 40)
https://ko.javascript.info/bubbling-and-capturing
'프로그래밍 > JavaScript' 카테고리의 다른 글
| [JS, Phaser 3] 자바스크립트로 게임 개발하기 | 뱀파이어 서바이벌 클론코딩 (2) | 2022.06.07 |
|---|---|
| [JS] 객체 프로퍼티 접근법과 식별자 네이밍 규칙 (0) | 2022.04.26 |
| [JS] 얕은 복사, 깊은 복사 차이 쉽게 이해하기 (3) | 2022.03.31 |
| [JS] 이벤트 위임을 활용한 Event Listener 중복 문제 해결 (0) | 2022.03.12 |
| [JS] 단축 평가(Short-Circuit Evaluation) 쉽게 이해하기 | &&, ||, 연산자 우선순위 (0) | 2022.03.07 |